Banglanet Technologies Limited is Best IT Solution Company.
Tel (+02) 9566363
Email: info@banglanetbd.com
Banglanet Technologies Limited
Lal Bhaban (4th floor) 18, Rajuk Avenue
WE ARE
We provide hands on paractical training and real life experiences to develop ICT
- Learning & Earning Development Project, ICT Division
- Basic IT/ICT Literacy Training for Women
- She Power Project 2018
We Work For ICT Division

LEDP PROJECT
Vision 2021 and in seventh five year plan, the target has been fixed to employ 2 million people in ICT sector. To achieving this target, The LEDP is the perfect project to create /develop skilled manpower in this sector.

She Power Project 2018
Empowerment of women through ICT and preparing them to lead the world in IT Sector.

Basic IT/ ICT Literacy Training
The first module of the Learning & Earning Development Program is – Basic IT/ ICT Literacy course for Women.
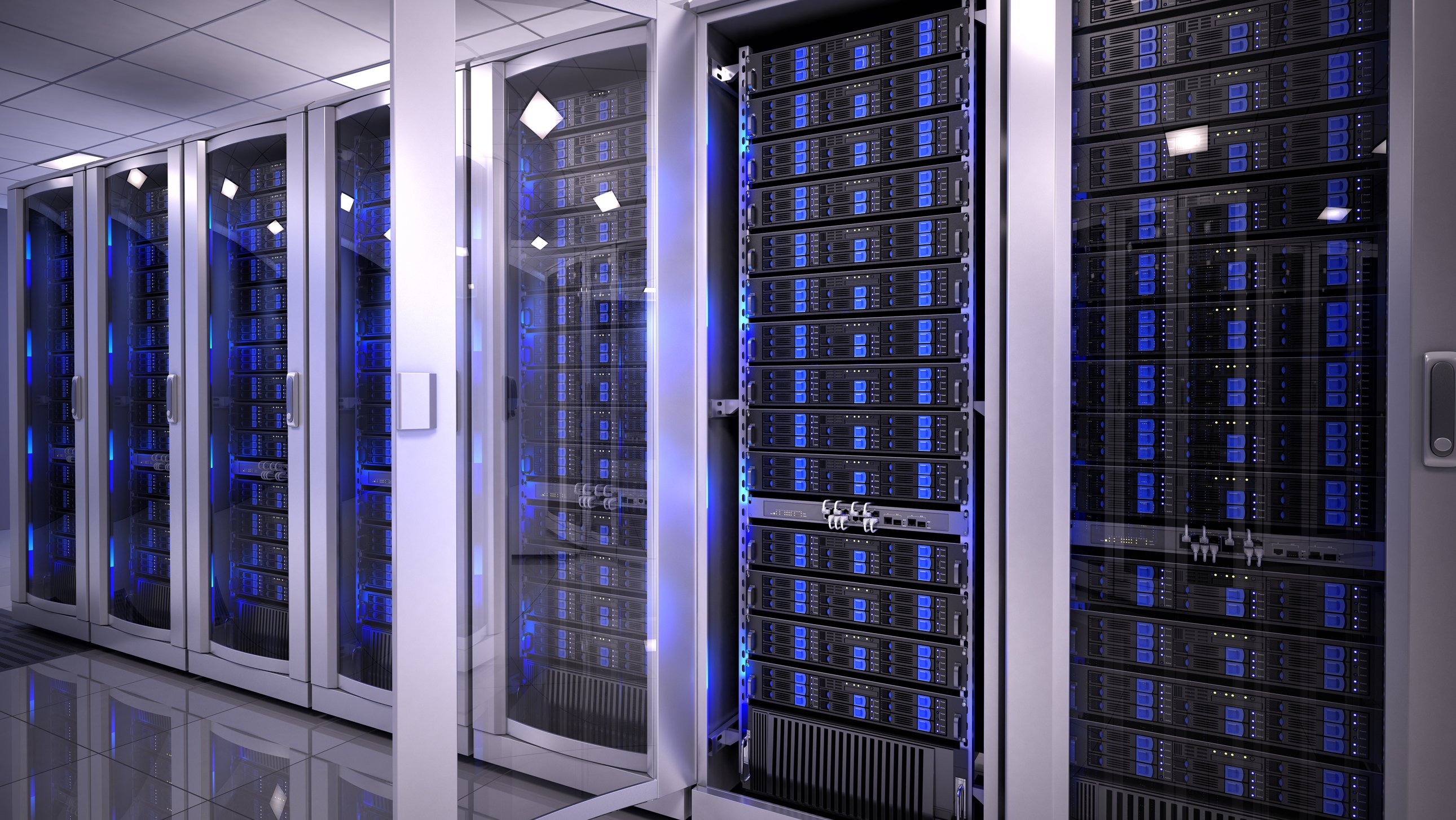
BANGLANET, PROVIDES BEST HOME & CORPORATE INTERNET, REDHAT SOLUTIONS AND WEB DEVELOPMENT SERVICE
We will bring state of art technology at your door step.

INFRASTRUCTURE DESIGN

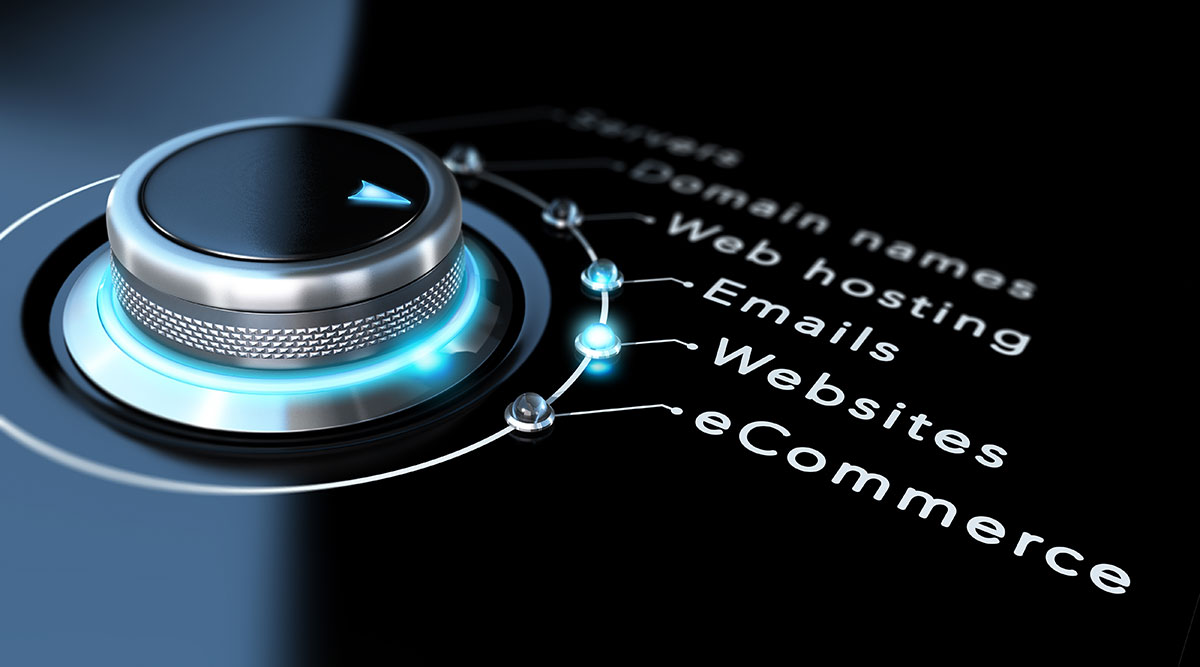
WEB SERVICES

CUSTOMER SERVICE
Banglanet is a Leading Web Design Company Provided Web Development Service in Bangladesh
FRONTEND PAGE BUILDER
Comfortable and intuitive visual drag and drop builder.WORDPRESS DESIGN
Personalize the theme’s colors as much as you want for almost any element.HIGHLY CUSTOMIZABLE
Yet highly intuitive and easy to use, in just a matter of hours become a pro.
CORPORATE OFFICE
Lal Bhaban (4th floor) 18, Rajuk Avenue
Motijheel, Dhaka -1000
Tel: +8802 223386363, 01972301500
E-mail: info@banglanetbd.com
Bashabo Office
83/4 Kadomtola, Ground FloorBashabo, Sobujbag
Dhaka -1214
Tel: 01972301501
Mirpur Office
House 2, Block A , Road No -1, Mirpur-2 Rainkhola, Zoo Road, Dhaka 1216
Tel: +880 16 6019 1444
Green Road
327 Concept Tower
Panthopoth, Green Road
Dhaka -
Tel: